Roger S. Pressman membagi tujuh kategori perangkat lunak, yaitu (Pressman, 2005):
1. System Software
System software adalah gabungan dari beberapa program yang ditulis untuk melayani program lainnya. Contoh dari system software seperti compilers, editors, and file management utilities. Adapun contoh lain dari aplikasi system software adalah komponen-komponen sistem operasi, drivers, networking software, telecommunication processors. Pada beberapa kasus system software dikarakteristikkan oleh banyaknya interaksi dengan perangkat keras komputer, pengguanaan besar oleh banyak pengguna, operasi yang membutuhkan penjadwalan, berbagi sumberdaya dan manajemen proses yang canggih, kompleksitas struktur data, dan antar muka eksternal.
Application software terdiri dari beberapa program stand-alone yang menyelesaikan kebutuhan bisnis yang spesifik. Aplikasi jenis ini memproses data bisnis sebagai cara untuk memfasilitasi operasi bisnis dan menejemen pengambil keputusan. Pada aplikasi yang memproses data secara konvensional, application software digunakan untuk mengatur fungsi bisnis di waktu nyata (real-time). Contohnya seperti aplikasi points of sale, aplikasi manufaktur yang mengatur kontrol proses secara nyata (realtime).
3. Engineering / Scientific Software
Kategori perangkat lunak ini, telah digolongkan oleh algortima“number-crunching”, lingkup aplikasi dari astronomi sampai vulkanologi, dari analisis perhitungan otomotif hingga orbit luar angkasa yang dinamis, dan dari biologi molekuler hingga produksi otomatis, aplikasi kategori ini dipergunakan bagi kepentingan riset dan pengolahan perhitungan bidang ilmu terapan (scientific).
4. Embedded Software
Kategori perangkat lunak ini terletak pada kedalaman sebuah produk atau sistem dan digunakan untuk menjalankan dan mengatur fitur dan fungsi-fungsi untuk kebutuhan pengguna dan sistem itu sendiri. Contohnya adalah tombol pengaturan untuk oven microwave, tombol digital untuk pengaturan penunjuk bahan bakar, sistem pengereman pada kendaraan.
5. Product-line Software
Dirancang untuk menyediakan kemampuan spesifik bagi pengguna yang beragam. Product-linse Software dapat fokus kepada target pasar tertentu dan terbatas (contohnya aplikasi pengaturan inventori) atau kepada target pasar acak (contoh word processing, computer graphic, multimedia, entertainment, database management, personal and business financial applications).
6. Web Applications
Kategori ini sering disingkat “Webapps”. Dalam versi sederhananya webapps dapat berupa kumpulan file hypertext yang menampilkan informasi menggunakan teks dan grafik yang terbatas. Namun semisal e-commerce dan aplikasi B2B, WebApps berkembang kedalam lingkungan komputer yang kompleks yang tidak hanya mengembangkan features standalone program, fungsi perhitungan kompleks, dan isi kepada penggunannya, tetapi juga terintegrasi dengandatabase perusahaan dan aplikasi bisnis.
7. Artificial Intelligence Software (AI)
Pembuatan Artificial Intelligence Software menggunakan algoritma nonnumerical untuk memecahkan masalah yang kompleks yang tidak dapat dilakukan olperhitungan atau analisis langsung. Aplikasi yang termasuk pada kategori ini adalah robotic, expert system, pattern recognition image or voice, artificial neural network, theoremproving, game playing.
PENDEKATAN PERANCANGAN
Salah satu kriteria penting dari sebuah antarmuka adalah tampilan yang menarik. Desainer tampilan selain harus mempunyai jiwa seni yang memadai, tapi juga harus mengerti selera pengguna secara umum. Hal lain yang perlu disadari oleh seorang perancang tampilan adalah bahwa ia harus bisa meyakinkan programmer,
bahwa apa yang ia bayangkan dapat diwujudkan (diimplementasikan) dengan piranti bantu (tools) yang tersedia. Bagi perancang antarmuka, hal yang sangat penting untuk ia perhatikan adalah bahwa ia sebaiknya (atau harus) mendokumentasikan semua pekerjaan yang ia lakukan.
Dokumentasi rancangan dapat dikerjakan atau dilakukan dalam beberapa cara :
1. Dengan membuat sketsa pada kertas
2. Menggunakan piranti prototipe GUI.
3. Menulisakan tekstual, yang menjelaskan tentang kaitan antara satu jendela dengan jendela yang lain.
4. Menggunakan piranti bantu yang disebut CASE (Computer Aided Software Engineering).
Catatan :
(3) dan (4) „³ mahal, sehingga hanya diterapkan pada pembuatan antarmuka grafik untuk sesuatu jenis pekerjaan yang besar pula.
CARA PENDEKATAN
Program aplikasi pada dasarnya dapat dikelompokkan ke dalam dua kategori besar, yaitu :
1. Program aplikasi untuk keperluan khusus dengan pengguna yang khusus pula (special purpose software).
2. Progarm aplikasi yang kaan digunakan oleh banyak pengguna (general purpose software) yang juga sering dikenal dengan sebuatn public software. Karena perbedaan pada calon pengguna, maka perancangan progam antarmuka harus benar-benar memperhatikan hal ini.
Pada kelompok special purpose software, yakni pada program aplikasi untuk keperluan khusus, misalnya program aplikasi untuk inventori gudang, pengelolaan data akadems mahasiswa, pelayamam reservasi hotel dan program-progam aplikasi serupa, kelompok calon pengguna yang akan memanfaatkan progam aplikasi
tersebut dapat dengan mudah diperkirakan, baik dalam hal keahlian pengguna maupun ragam antarmuka yang akan digunakan. Untuk kelompok ini ada satu pendekatan yang dapat dilakukan, yakni user-centerd design approach. Pendekatan ini berbeda dengan user design approach.
Pendekatan user-centerd design approach adalah perancangan antarmuka yang melibatkan pengguna dalam perancangan interface. Keterlibatan pengguna disini tidak diartikan bahwa pengguna harus ikut memikirkan bagaimana implementasinya nanti, tetapi pengguna diajak untuk aktif berpendapat ketika desainer antarmuka sedang menggambarkan “wajah” antarmuka.
Pada user design approach, pengguna sendirilah yang merancang wajah antarmuka yang diinginkan. Di satu sisi cara ini akan mempercepat prose implementasi modul antarmuka, tetapi di sisi lain hal ini justru sangat memberatkan programmer karena apa yang diinginkan pengguna ada yang tidak bisa dikerjakab dengan menggunakan piranti bantu yang ada.
Pada kelompok general purpose software, program aplikasi tersebut akan digunakan oleh berbagai pengguna dengan berbagai tingkat kepandaian dan karakteristik yang sangat beragam. Kunci utama adalah dengan melakukan
customization.
PRINSIP DAN PETUNJUK PERANCANGAN
Antarmuka pengguna secara alamiah terbagi menjadi empat komponen :
1. Model pengguna.
2. Bahasa perintah.
3. Umpan balik.
4. Penampilan informasi.
Model pengguna merupakan dasar dari tiga komponen yang lain. Model ini merupakan model konseptual yang diinginkan oleh pengguna dalam memanipulasi informasi dan proses yang ia aplikasikan pada informasi tersebut. Model ini memungkinkan seorag pengguna untuk mengembangkan pemahaman yang mendasar tentang apa yang dikerjakan oleh program, bahkan oleh pengguna yang sama sekali tidak mengetahui teknologi komputer. Model ini dapat berupa suatu simulasi tentang keadaan yang sebenarnya dalam dunia nyata, sehingga ia tidak perlu mengembangkan sendiri dari awal.
Bahasa perintah merupakan piranti yang digunakan untuk memanipulasi model yang dinginkan oleh pengguna (setelah ditentukan pada model pengguna) yang biasa disebut command language.
Umpan balik, diartikan sebagai kemampuan sebuah program yang membantu pengguna untuk mengoperasikan program itu sendiri. Beberapa bentuk umpan balik terutama ditujukan kepada pengguna yang belum berpengalaman dalam menjalankan program aplikasi itu.
Penampilan informasi, merupakan komponen yang digunakan untuk menunjukkan status informasi atau program ketika pengguna melakukan suatu tindakan. Pada bagian ini, desainer harus menampilkan pesan-pesan tersebut seefektif mungkin, sehingga mudah dipahami oleh pengguna.
URUTAN PERANCANGAN
Perancangan dialog, seperti halnya percancangan sistem yang lain, harus dikerjakan secara top-down. Proses perancangannya dapat dikerjakan secara stepwise refinement sebagai berikut :
1. Pemilihan ragam dialog.
Untuk suatu tugas tertentu, pilihlah ragam dialog yang menurut perkiraan cocok untuk tugas tersebut. Pemilihan ragam dialog ini dipengaruhi oleh karakteristik populasi pengguna (pengguna mula, menengah, ahli), tipe dialog yang diperlukan dan kendala teknologi yang ada untuk mengimplementasikan ragam dialog tersebut. Ragam dialog bisa bermacam-macam.
2. Perancangan struktur dialog.
Pengguna sebaiknya banyak dilibatkan, sehingga pengguna langsung mendapatkan umpanbalik yang berupa diskusi informal maupun prototipe dari dialog yang nantinya akan ia gunakan.
3. Perancangan format pesan.
Pada tahap ini tata letak tampilan dan keterangan tekstual secara terinci harus mendapatkan perhatian lebih. Selain itu, kebutuhan data masukan yang mengharuskan pengguna untuk memasukkan data ke dalam komputer juga harus dipertimbangkan dari segi efisiensinya. Salah satu contohnya adalah dengan mengurangi pengetikan yang tidak perlu dengan cara mengefektifkan penggunaan tombol.
4. Perancangan penanganan kesalahan.
Untuk menghindari kondisi abnormal termination, yaitu eksekusi program berhenti karena terjadnya suatu kesalah, maka bentuk-bentuk penanganan kesalahan perlu dilakukan. Bentuk-bentuk penanganan kesalahan yang dapat dilakukan antar lain :
a. validasi pemasukan data
b. proteksi pengguna
c. pemulihan dari kesalahan
d. penampilan pesan kesalahan yang tepat dan sesuai dengan kesalahan yang terjadi pada waktu itu.
5. Perancangan struktur data
Merupakan struktur internal yang digunakan untuk menyajikan dan mendukung fungsionalitas komponen-komponen antarmuka yang diperlukan. Sebagai contoh, struktur data yang diperlukan untuk mengimplementasikan dialog berbasis grafis jauh lebih rumit dibandingkan dengan struktur data yang diperlukan pada dialog berbasis tekstual.
PERANCANGAN TAMPILAN BERBASIS TEKS

Pada perancangan tampilan untuk antarmuka berbasis teks, ada enam faktor yang harus dipertimbangkan agar diperoleh tata letak tampilan yang baik.
1. Urutan penyajian
Dalam model pengguna telah dijelaskan urutan operasi dari sebuah program aplikasii, sehingga urutan penyajianpun harus disesuaikan dengan model pengguna yang telah disusun. Jika hal ini tidak dapat dicapai, desainer harus harus membuat semacam kesepakatan dengan calon pengguna tentang urutan tampilan yang akan digunakan. Dengan cara seperti ini, pengguna tidak merasa tertipu dengan apa yang sebelumnya telah disepakati bersama.
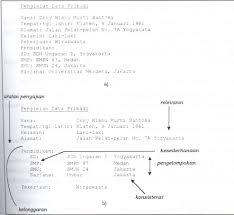
2. Kelonggaran (spaciousness)
Penggunaan tabulasi dan sejumlah spasi, meskipun kadang-kadang menghabiskan tempat kosong pada layar akan memudahkan pengguna mencari suatu teks yang diinginkan. Teks-teks harus ditempatkan dalam posisi tertentu dengan harapan ia dapat langsung memusatkan perhatian pengguna.
3. Pengelompokan
Data yang saling berkaitan sebaiknya dikelompokkan untuk mempermudah penstrukturan layar tampilan secara keseluruhan. Beberapa karakter khusus dapat dipasang untuk menunjukkan adanya pengelompokkan sejumlah data.
4. Relevansi
Tampilkan hanya pesan-pesan yang relevan dengan toipik yang sedang ditampilkan pada layar.
5. Konsisten
Dalam sistem berbasis frame (misalnya pada dialog berbasis pengisian borang), pengguna sering dihadapkan pada sejumlah tampilan yang penuh dengan informasi. Dalam hal ini desainer harus konsisten dalam menggunakan ruang tampilan yang tersedia.
6. Kesederhanaan
Istilah ini menunjukkan kepada cara paling mudah untuk menyajikan aras informasi yang dapat dipahami dengan cepat oleh pengguna.
PERANCANGAN TAMPILAN BERBASIS GRAFIS
Dengan antarmuka berbasis grafis, berbagai kemudahan dalam hal pengontrolan format tampilan dapat dikerjakan dengan lebih mudah dan fleksibelitas tampilan dapat semakin dirasakan oleh perancang tampilan maupun penggunanya. Disisi lain, kita harus memperhatikan beberapa kendala dalam penerapan antarmuka berbasis grafis ini, antar lain adalah waktu tanggap, kecepatan penampilan dan tipe tampilan (berorientasi ke tekstual atau grafis). Pada tahun 1970-an, di Xerox Palo Alto Research Center (PARC) dilakukan sejumlah penelitian yang mengarah kepada perancangan antarmuka yang disebut Xerox Star, yang menggunakan teknik manipulasi langsung. Pada tahun 1983, di tempat yang sama juga, dikembangkan suatu antarmuka berbasis grafis yang kemudian dikenal dengan sebutan LISA, yang berjalan pada Macintosh. Penelitian lain untuk mendapatkan antarmuka berbasis grafis terus dilakukan. Beberapa kemampuan yang dimiliki oleh Xerox Star dan LISA, yang kemudian diikuti oleh sistem yang lain seperti Microsoft Windows adalah :
1. Pengguna tidak harus mengingat perintah-perintah yang sering kali cukup panjang, tetapi cukup dikerjakan dengan melihat dan lkemudian menunjukkan ke suatu gambar yang mewakili suatu aktifitas tertentu (yang kemudian dikenal dengan istilah icon).
2. Penggunaan borang property atau option untuk mengatur kenampakan (wajah) desktop.
3. Kemampuan WYSIWYG.
4. Menggunakan perintah-perintah yang berlaku umum sehingga lebih memudahkan pengguna, seperti MOVE, DELETE, COPY, dll. Berdasarkan kelebihan-kelebihan yang disebutkan pada contoh di atas, ada
lima faktor yang perlu diperhatikan pada saat kita merancang antarmuka berbasis grafis, yaitu ;
1. Ilusi pada obyek-obyek yang dapat dimanipulasi Perancangan antarmuka berbasis grafis yang efektif harus melibatkan tiga komponen.
- Gunakan kumpulan obyek yang disesuaikan dengan aplikasi yang akan dibuat. Jika obyek-obyek itu belum ada, kita dapat mengembangkannya sendiri.
- Penampilan obyek-obyek grafis harus dilakukan dengan keyakinan penuh bahwa ia akan dengan mudah dimengerti oleh pengguna.
- Gunakan mekanisme yang konsisten untuk memanipulasi obyek yang akan muncul di layar.
2. Urutan visual dan fokus pengguna Antarmuka grafis dapat digunakan untuk menarik perhatian pengguna antara lain dengan membuat suatu obyek berkedip, menggunakan warna tertentu atau menyajikan suatu animasi. tetapi penggunaan rangsangan visual yang berlebihan justru akan membuat pengguna bingung dan merasa tidak nyaman. Gunakan rangsangan visual tertentu untuk maksud tertentu. Sebagai contoh, penggunaan warna yang kontras untuk menyatakan adanya suatu pilihan dari suatu menu. Dengan cara seperti ini, pengguna akan menjadi terbiasa dengan tandatanda khusus pada layar meskipun ia menggunakan sistem yang berbeda.
3. Struktur internal
Pada pengolah kata, kita sering menuliskan beberapa kata yang berbeda dengan kata-kata yang lain, misalnya ada sekelompok kata yang ditebalkan, dimiringkan atau diberi garis bawah. Pada salah satu pengolah kata, kita dapat melihat apa yang disebut dengan reveal code, yakni suatu tanda khusus yang digunakan untuk menunjukkan adanya perbedaan font-style. Reveal code ini tidak akan ikut dicetak, tetapi digunakan untuk menunjukkan kepada pengguna antara lain tentang font-style yang digunakan, batas kiri dan batas kanan dari halaman teks serta informasi yang lain. Reveal code biasanya berupa suatu karakter khusus.
4. Kosakata grafis yang konsisten dan sesuai. Penggunaan simbol-simbol obyek atau icon memang tidak ada
standarnya, dan biasanya disesuaikan dengan kreatifitas perancangnya. Sebagai contoh simbol banyak digunakan untuk menyatakan aktifitas penyimpanan data. Pada program lain, aktifitas yang sama bisa juga
diberi simbol
5. Kesesuaian dengan media Karakteristik khusus dan layar tampilan yang digunakan akan mempunyai pengaruh yang besar terhadap leindahan “wajah” antaramuka yang akan ditampilkan. Pada layar tampilan yang masih berbasis krakter, misalnya CGA, pemunculan gambar tidak akan secantik apabila kita menggunakan layar tampilan yang sering disebut dengan bitmap atau raster display. Dengan semakin canggihnya teknologi layar tampilan pada saat ini, kreatifitas desainer tampilanlah yang saat ini dituntut untuk memenuhi permintaan pengguna akan aspek kenyamanan dan keramahan antarmuka.
0 komentar:
Posting Komentar